buat tombol button kul (baca:cool)
02.13 Diposting oleh Arief Rahman
Yang pertama : buat file baru — CTRL+N / Klik File >New , sampe keluar gambar kayak dibawah ini :
untuk ukurannya, silakan diatur sendiri yaa…kalo untuk resolusinya cukup pake 72 pixel/inch. Lalu tekan tombol OK.
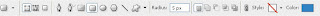
Yang kedua : buat Rounded Rectangle Tool (U) teken tombol huruf U atau tombolnya yang ada di tool, liat gambar dibawah ini :
Abis itu, setting Rounded Rectangle Tool - nya kayak yang ada di gambar ini :
selanjutnya, klik tombol kiri mouse tekan dan tahan sambil di geser sampe ngebentuk sesuai ukuran yang kita inginkan.
Hasilnya seperti gambar ini : ![]()
Untuk warna tombol button ini gue pilih warna biru : #2d85c3. Anda bisa mengganti dengan warna lain.
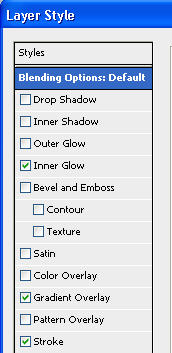
Langkah selanjutnya adalah, mainkan Layer Style dengan mengklik ganda pada layer yang dituju. Terus isi layer stylenya seperti ini :

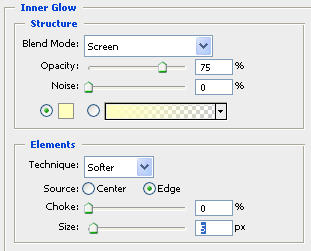
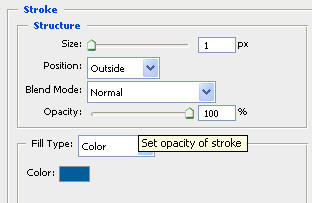
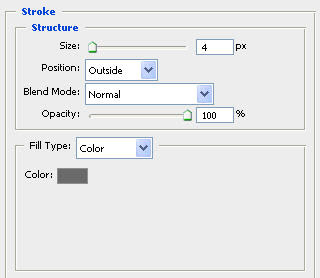
Disini yang gue setting : Inner Glow, Gradient Overlay ama Stroke. Dibawah ini settingan Inner Glow & Stroke seperti gambar


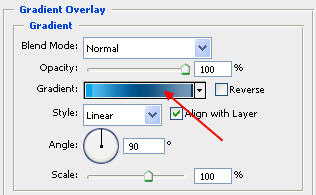
Kalo untuk settingan Gradient Overlay, gue pilih settingan yang ada di Gradient Editornya. Caranya, klik di bagian gradient yang ada di layer style. Seperti gambar ini :

Klik bagian gradient, lalu pilih warna preset yang ada. Untuk kali ini gue pilih yang berwarna biru, seperti yang keliatan gamar dibawah :

selanjutnya klik tombol OK.
Berikutnya adalah, tambahkan tulisan “simpan”.
Langkah selanjutnya adalah pemotongan gambar sesuai ukuran tombol buttonnya. Untuk ini caranya agar lebih rapih, mendingan dibikin garis bantu potongnya. Caranya adalah teken tombol huruf “V” atau icon Move Tool (V) yang ada di tool. Terus jangan lupa tampilin penggarisnya, teken CTRL+R atau pilih View > Rules.
Klik kiri mouse sambil digeser ke pinggir-pinggir tombol yang mau dipotong, jadinya kayak gambar ini :

tuh kan, jadi keliatan garis bantu warna birunya. nah di area itu deh yang bakalan kita potong / crop gambarnya. Caranya, pilih tombol crop yang ada di tool atau teken tombol huruf C abis itu pilih deh area yang pengen di crop.

Ada baiknya sebelum kita motong/ ngecrop kita perbesar dulu tampilannya dengan Zoom. Ini supaya garis potongnya bener-bener pas. Kalo udah ok, maka bisa diklik tombol tanda centang yang ada di atas : ![]() .
.
Sampe disini, kayaknya dah mo abis. Eeeeiiitttt….jangan lupa disimpen filenya. Supaya enak, bisa dipake dengan sgala dasar warna background simpen filenya pake format PNG aja. Nah ini hasil akhir yang gue bikin :
![]()
![]()
Dah jadi deh tombol button kul-nya… Kalo mo ganti2 warnanya, bisa dimaenin layer style yaaa…
Efek Teks Garis Pinggir
21.15 Diposting oleh Arief Rahman
- Buat file baru dengan ukuran yang standar / bisa sesuai dengan selera anda. Dalam hal ini saya membuat ukuran 640 x 480 px.
- Tentukan warna background yang anda inginkan. Saat ini saya menggunakan warna background #303030.
- Buat teks tulisan dengan jenis font : arial, size : 60pt. Jenis font dan ukuran bisa anda sesuaikan dgn selera anda.
- Layer style yang dimainkan : drop shadow, outer glow dan stroke. Deatilnya seperti gambar-gambar dibawah ini :

outer glow :

stroke :

Hasil akhirnya adalah seperti ini :

Anda bisa mencoba mengutak-atik stylenya lebih lanjut sesuai keinginan.
Selamat mencoba !!
Selamat Tahun Baru 2009
22.33 Diposting oleh Arief Rahman

Selamat tahun baru untuk semuanya...
1 Muharram 1430 H Tahun Baru Islam
1 Januari 2009 M Tahun Baru International.
Semoga ditahun 2009 ini semua dapat berjalan lancar dan sukses.